I stared at my Google Analytics dashboard, feeling overwhelmed by the sheer amount of data. Bounce rates, user flows, behavior tracking - it was all too much. I just wanted to know how many people read my blog posts. That’s it. No tracking, no personal data, just simple numbers.
After trying various analytics tools, I kept hitting the same wall: ad blockers. My numbers were way off, which was a problem when talking to sponsors.
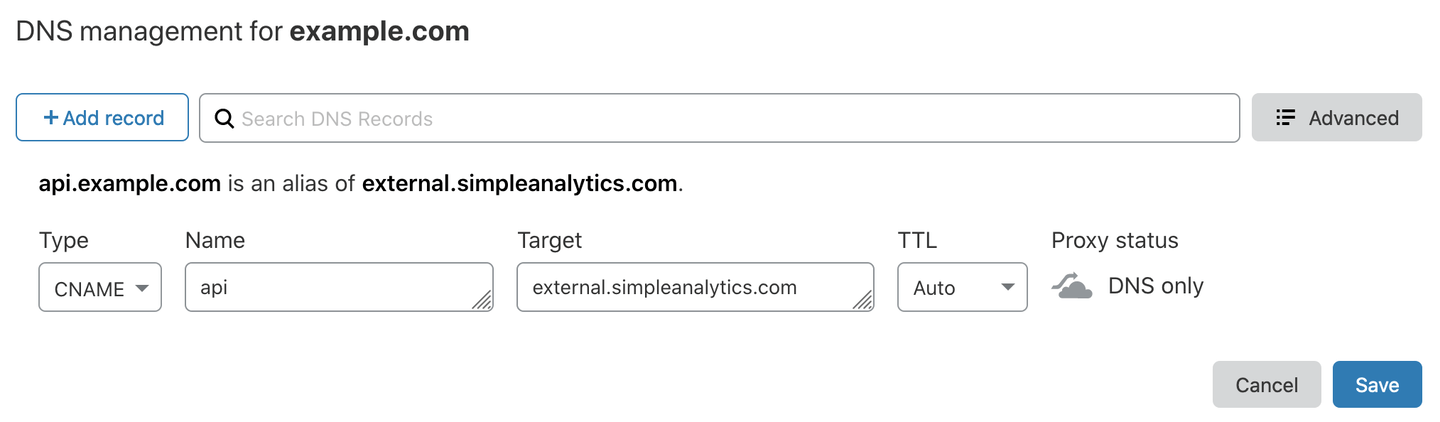
The solution turned out to be simple: I set up a custom subdomain for my analytics. Instead of loading scripts from simpleanalytics.com (which ad blockers instantly block), my analytics now load from my own domain - api.trevorlasn.com.

All it took was adding one CNAME record in my DNS settings. My visitor counts finally matched my server logs. See the full setup guide here.
The final straw came when I realized my analytics setup was part of the problem I wanted to solve. Here I was, writing about web development best practices and privacy, while running scripts that tracked my visitors’ every move. It felt hypocritical.
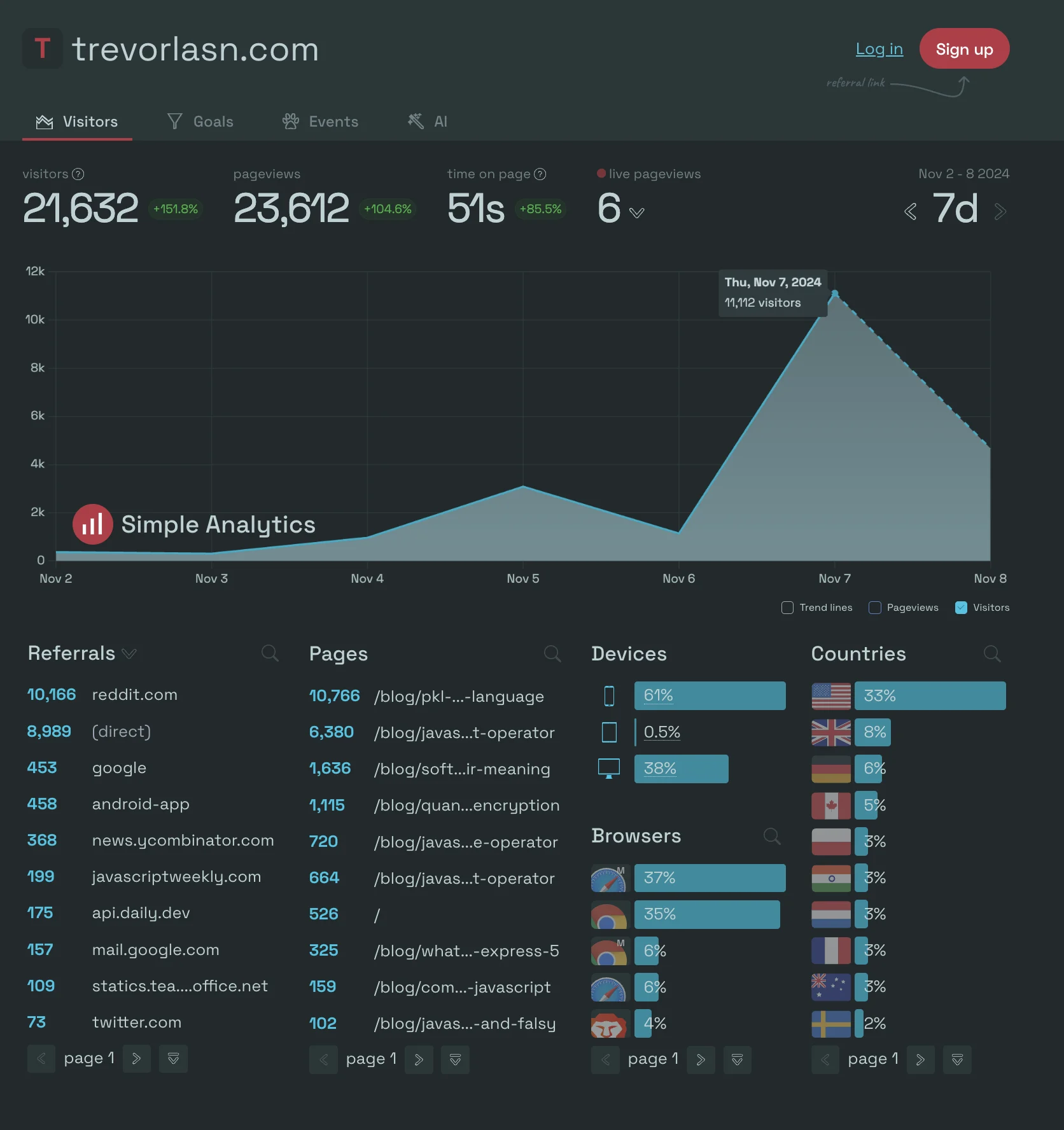
I needed something different. Something that aligned with my values. That’s when I found Simple Analytics.
First off, it’s built and hosted in the EU, which means serious privacy regulations. But what really got me was their philosophy - they believe in an internet that’s friendly to website visitors. No cookies. No personal data collection. Just clean, simple analytics.

That’s it. No behavior tracking, no user profiles, no creepy stuff. Just the numbers I need to understand my blog’s reach.
Performance
Analytics scripts should only load in production. I use defer to ensure it loads after the page content - it weighs just 4KiB gzipped and doesn’t block rendering at all.
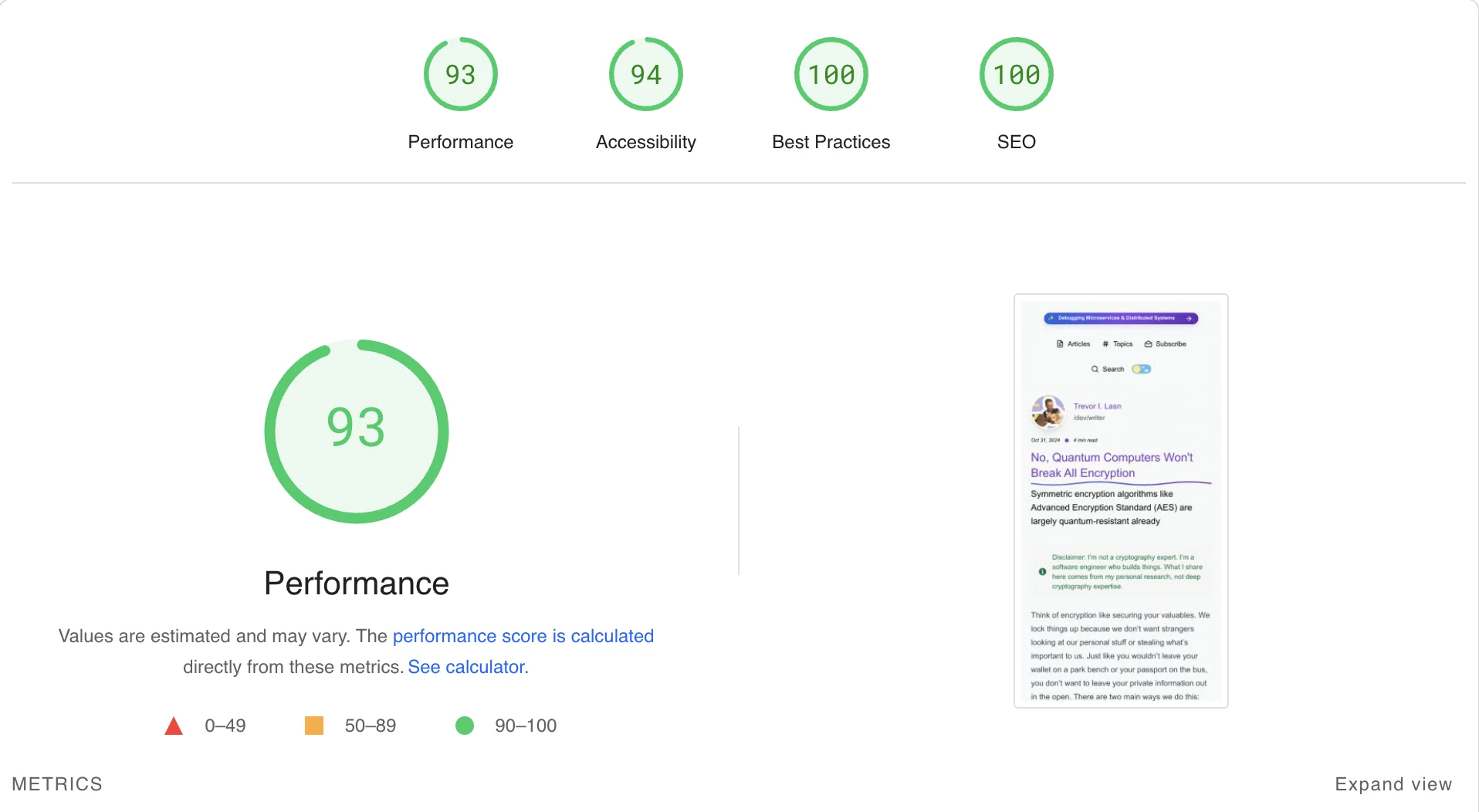
Here’s my Lighthouse mobile performance score with Simple Analytics enabled:

The script only loads in production import.meta.env.PROD, and I added a fallback for users with JavaScript disabled. I’m using Astro, but you could implement similar production-only loading with Next.js, Remix, or any other modern framework.
{ import.meta.env.PROD && ( <> <script defer src="https://api.trevorlasn.com/latest.js" /> <noscript> <img src="https://api.trevorlasn.com/noscript.gif" alt="" referrerpolicy="no-referrer-when-downgrade" /> </noscript> </> )}Note: defer is sufficient here as it tells the browser to download the script in parallel with parsing the HTML but wait to execute until the HTML is fully parsed. async would execute the script as soon as it downloads, which isn’t necessary for analytics.
I’m on the paid team plan because of my traffic volume. While it’s more than Google Analytics (which is free), I see it as an investment in both my values and my readers’ privacy.
Think about it this way: if you’re spending hours creating content, don’t you want accurate data about who’s reading it? Without fighting ad blockers or feeling guilty about privacy invasion?
Is It Right for You?
If you’re like me - someone who just wants clean, honest analytics without the privacy headaches - then yes, Simple Analytics might be perfect. But if you need deep user behavior analysis or complex conversion tracking, you might want to look elsewhere.
Remember, sometimes less is more. In an age where we’re drowning in data, there’s something refreshing about just getting the numbers you actually need.
I believe we’re seeing a shift in web analytics. The era of tracking everything just because we can is ending. More developers are realizing that:
- Most analytics data never gets used
- Privacy is becoming a competitive advantage
- Simple metrics often tell you everything you need to know
For me, moving to Simple Analytics wasn’t just about getting better numbers - it was about aligning my tools with my values. Sometimes the simple solution really is the best one.